تایپوگرافی بهعنوان یکی از عناصر کلیدی در طراحی وبسایت، نقشی حیاتی در جذب و نگهداشتن مخاطبان ایفا میکند. در عصر دیجیتال که کاربران روزانه با حجم وسیعی از اطلاعات مواجه هستند، اهمیت طراحی متون به گونهای که قابل خواندن، زیبا و مؤثر باشد، بیشتر از هر زمان دیگری احساس میشود. اصول تایپوگرافی در ساخت سایت به طراحان این امکان را میدهد که نهتنها محتوا را به شکلی منظم و قابل فهم ارائه دهند، بلکه ارتباطات عمیقتری را با کاربران برقرار کنند.
با رعایت این اصول، میتوان تجربه کاربری بهتری را خلق کرد و به اطلاعات در دسترس، جذابیت بیشتری بخشید. این کار نهتنها به بهبود خوانایی کمک میکند، بلکه در انتقال احساسات و پیامهای برند نیز مؤثر است. با درک و پیادهسازی اصول تایپوگرافی در ساخت سایت، میتوان به طراحیهای خلاقانه و منحصر به فردی دست یافت که کاربر را در هر مرحله از تعامل با وبسایت جذب کند. در ادامه، به بررسی ۱۰ اصل اساسی تایپوگرافی خواهیم پرداخت که به بهبود کیفیت طراحی وبسایت شما کمک میکند.
1. انتخاب فونت مناسب
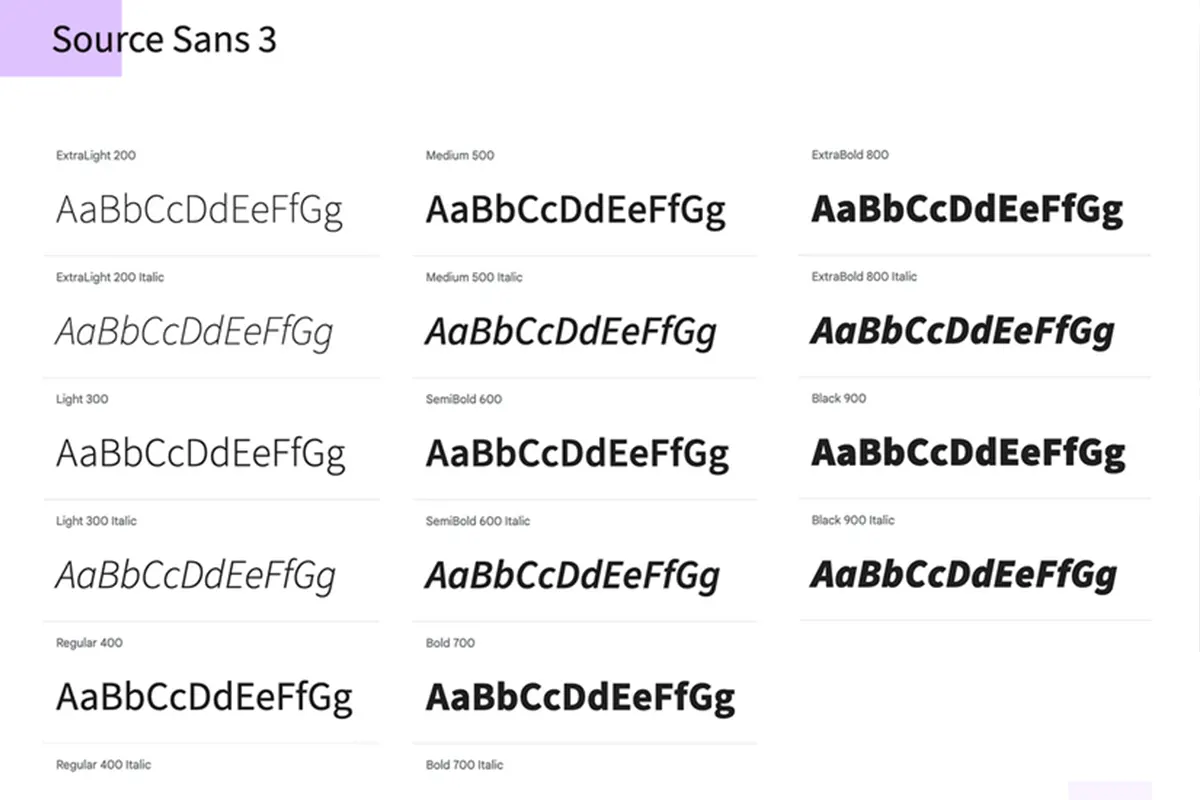
انتخاب فونت یکی از بنیادیترین اصول تایپوگرافی در ساخت سایت است. فونتها باید با موضوع سایت هماهنگ باشند و قابلیت خواندن آسان را فراهم کنند. بهطور معمول، فونتهای بدون سر (Sans-serif) مانند Arial و Helvetica برای متنهای اصلی انتخاب میشوند، زیرا خوانایی بیشتری دارند. از سوی دیگر، برای عناوین میتوان از فونتهای با سر (Serif) نیز بهره برد، که جذابیت خاصی به طراحی میبخشند.
استفاده از دو یا سه فونت مختلف به ایجاد تنوع و جذابیت بیشتر کمک میکند. تنوع در فونتها میتواند به وضوح ساختار و سلسلهمراتب اطلاعات در وبسایت کمک کند. با انتخاب هوشمندانه فونتها، میتوانید تأثیر بصری قویتری بر روی کاربران بگذارید و احساسات مختلفی را منتقل کنید.
۲. اندازه و فاصله خطوط
اندازه مناسب فونت تأثیر زیادی بر خوانایی متن دارد و از اصول مهم تایپوگرافی در ساخت سایت به شمار میرود. برای متنهای اصلی، معمولاً اندازه فونت بین ۱۶ تا ۲۰ پیکسل مناسب است. همچنین، فاصله خطوط (line height) باید به گونهای تنظیم شود که فضای کافی برای خواندن راحت متن را فراهم کند. بهطور کلی، فاصله خطوط ۱.۵ تا ۱.۷ برابر اندازه فونت به خوانایی بهتر کمک میکند.
با تنظیم مناسب اندازه و فاصله خطوط، کاربران میتوانند به راحتی متن را مرور کرده و از آن لذت ببرند. این اصل بهخصوص در متون طولانی و پیچیده اهمیت بیشتری پیدا میکند. با رعایت این نکات، تجربهای بهتر و راحتتر برای کاربران خود ایجاد خواهید کرد و از خستگی چشم آنها جلوگیری میکنید.

۳. استفاده از رنگها
رنگهای انتخابی برای متن و پسزمینه باید با یکدیگر تضاد داشته باشند تا خوانایی را افزایش دهند. رنگهای برند معمولاً باید در این انتخاب لحاظ شوند تا هویت بصری وبسایت حفظ شود. با این حال، لازم است در انتخاب رنگها توجه ویژهای به زیبایی و خوانایی نیز داشته باشید. استفاده از رنگهای متناسب برای عناوین و متنهای مختلف میتواند به جذابیت بصری وبسایت کمک کند.
همچنین، استفاده هوشمندانه از رنگها میتواند احساسات مختلفی را در کاربران برانگیزد و به ارتباط مؤثرتری بین آنها و محتوای وبسایت کمک کند. بهطور کلی، رنگها نهتنها باید به زیبایی طراحی کمک کنند، بلکه باید به وضوح اطلاعات و هویت برند نیز افزوده و ارتباطات بصری را تقویت کنند.
۴. سلسلهمراتب اطلاعات
سلسلهمراتب صحیح در نمایش اطلاعات به کاربران کمک میکند تا به راحتی محتوای مورد نظر خود را پیدا کنند. از اصول تایپوگرافی در ساخت سایت، استفاده از اندازههای مختلف برای عناوین، زیرعناوین و متن اصلی است. بهعنوانمثال، عناوین اصلی باید بزرگتر و برجستهتر از زیرعناوین باشند تا توجه بیشتری جلب کنند. این کار کمک میکند تا کاربر بهسرعت اطلاعات مهم را شناسایی کند.
تنظیم سلسلهمراتب در طراحی باعث میشود که کاربر بتواند با سرعت بیشتری اطلاعات مورد نظر خود را پیدا کند و از سردرگمی جلوگیری میکند. با استفاده از سایزها و سبکهای مختلف، میتوانید احساسات و تأکیدهای مختلفی را به محتوای خود اضافه کنید و تجربه کاربری بهتری را برای کاربران خود فراهم کنید.
۵. فضای سفید
فضای سفید (white space) به فاصلههای بین عناصر مختلف طراحی اطلاق میشود و نقش مهمی در خوانایی و زیبایی طراحی ایفا میکند. این فضاها به طراحی کمک میکنند تا تمیزتر و سازمانیافتهتر به نظر برسد. اصول تایپوگرافی در ساخت سایت به استفاده از فضای سفید تأکید میکند. این فضاها باعث میشوند که کاربران بتوانند به راحتی تمرکز کنند و اطلاعات را بهراحتی دریافت کنند.
استفاده از فضای سفید بهویژه در متون طولانی بسیار حیاتی است. این فضاها میتوانند خستگی چشم را کاهش داده و در نتیجه، زمان بیشتری را برای مطالعه محتوای سایت فراهم کنند. به همین دلیل، طراحی با فضای سفید مناسب میتواند تجربه کاربری را بهبود بخشد و میزان رضایت کاربران را افزایش دهد.
۶. سازگاری با دستگاههای مختلف
طراحی تایپوگرافی باید به گونهای باشد که در تمام دستگاهها و اندازههای صفحه نمایش به خوبی نمایش داده شود. این به معنای استفاده از فونتهای وبساز و اندازههای مناسب برای موبایل و تبلت است. اصول تایپوگرافی در ساخت سایت به ایجاد یک تجربه کاربری یکنواخت و مؤثر در تمام پلتفرمها تأکید دارد.
با توجه به اینکه کاربران امروزی از دستگاههای مختلف برای دسترسی به محتوا استفاده میکنند، باید اطمینان حاصل کنید که تایپوگرافی شما به خوبی در تمام این دستگاهها نمایش داده میشود. این به کاربران این امکان را میدهد که به راحتی از هر دستگاهی به محتوای شما دسترسی پیدا کنند و تجربهای یکنواخت و دلپذیر داشته باشند.

۷. استفاده از قلمهای وب
انتخاب قلمهای وبساز که بهراحتی در مرورگرها بارگذاری میشوند و بدون مشکل نمایش داده میشوند، یکی از اصول تایپوگرافی در ساخت سایت است. این قلمها باید به گونهای طراحی شده باشند که در تمام اندازهها و بر روی دستگاههای مختلف به خوبی نمایش داده شوند. قلمهای وبساز به شما این امکان را میدهند که هویت بصری منحصر به فردی برای وبسایت خود ایجاد کنید.
علاوه بر این، انتخاب قلمهای مناسب به کاربر کمک میکند تا محتوای شما را بهتر درک کند. بنابراین، بررسی و انتخاب دقیق قلمهای وبساز میتواند به بهبود تجربه کاربری و خوانایی متن کمک شایانی کند و در نتیجه، رضایت کاربران را افزایش دهد.
۸. تست و بهینهسازی
تست و بهینهسازی تایپوگرافی در وبسایت به معنای جمعآوری بازخورد از کاربران و تحلیل آنها برای بهبود تجربه کاربری است. این کار به شما کمک میکند تا مشکلات موجود را شناسایی کرده و راهکارهای مناسب برای حل آنها بیابید. اصول تایپوگرافی در ساخت سایت توصیه میکند که همواره طراحی خود را ارزیابی کرده و در صورت نیاز تغییرات لازم را انجام دهید.
با بررسی عملکرد تایپوگرافی، میتوانید بهبودهای لازم را در طراحی وبسایت خود اعمال کنید. این بازخوردها میتواند شامل نحوه خواندن متن، جذابیت بصری و تأثیر طراحی بر روی کاربران باشد. با این کار، میتوانید تجربه کاربری بهتری برای کاربران خود فراهم کنید و بازدیدکنندگان بیشتری جذب کنید.
۹. استفاده از عناوین و زیرعناوین
عناوین و زیرعناوین باید به وضوح نشاندهنده محتوای بخشهای مختلف سایت باشند. این مورد یکی از اصول تایپوگرافی در ساخت سایت است که به کاربر کمک میکند تا با محتوای سایت آشنا شود و بخشهای مختلف را بهراحتی شناسایی کند. استفاده از عناوین جذاب و معنادار میتواند موجب افزایش نرخ کلیک و تعامل با کاربران شود. با انتخاب عناوین مناسب و جلب توجهکننده، میتوانید کاربران را به خواندن ادامه محتوای خود ترغیب کنید و از آنها بخواهید که بیشتر با محتوا ارتباط برقرار کنند.
استفاده از زیرعناوین نیز میتواند به سازماندهی بهتر محتوا کمک کند. این روش به کاربران این امکان را میدهد که به سرعت محتوای مورد نظر خود را پیدا کنند و از سردرگمی جلوگیری میکند. بهطورکلی، عناوین و زیرعناوین به عنوان نقاط قوت طراحی وبسایت شما به شمار میروند که تأثیر مستقیمی بر جذب و نگهداری کاربران دارند.
۱۰. قابلیت دسترسی
توجه به قابلیت دسترسی یکی از اصول تایپوگرافی در ساخت سایت است. این به معنای این است که محتوای شما باید برای تمامی کاربران، شامل افرادی که دارای مشکلات بینایی یا دیگر ناتوانیها هستند، قابل دسترسی باشد. برای دستیابی به این هدف، باید به انتخاب اندازههای مناسب برای فونت و استفاده از تضاد مناسب رنگها توجه کنید. با در نظر گرفتن این اصول، میتوانید وبسایت خود را برای تمامی کاربران قابل دسترسی کنید. این امر نهتنها باعث افزایش رضایت کاربران میشود، بلکه به اعتبار برند شما نیز افزوده میشود. به همین دلیل، قابلیت دسترسی باید یکی از محورهای کلیدی در طراحی وبسایت شما باشد.
نتیجهگیری
رعایت اصول تایپوگرافی در ساخت سایت به بهبود تجربه کاربری و افزایش جذابیت بصری وبسایت کمک میکند. با توجه به اهمیت تایپوگرافی در طراحی وب، توجه به جزئیات و بهکارگیری نکات مذکور میتواند تأثیر قابل توجهی بر موفقیت و عملکرد وبسایت شما داشته باشد. بنابراین، پیادهسازی اصول تایپوگرافی در ساخت سایت باید در اولویت قرار گیرد تا ارتباط مؤثرتری با کاربران برقرار شود و بتوانید محتوای خود را به شیوهای جذاب و کاربرپسند ارائه دهید. با رعایت این نکات، میتوانید تجربهای غنی و مثبت برای بازدیدکنندگان خود فراهم کنید و در دنیای رقابتی وبسایتها به موفقیت دست یابید.